
Elastic Digital Agency
Re-Brand
Strategy
Social Media
Design
Animation
Digital
Typography
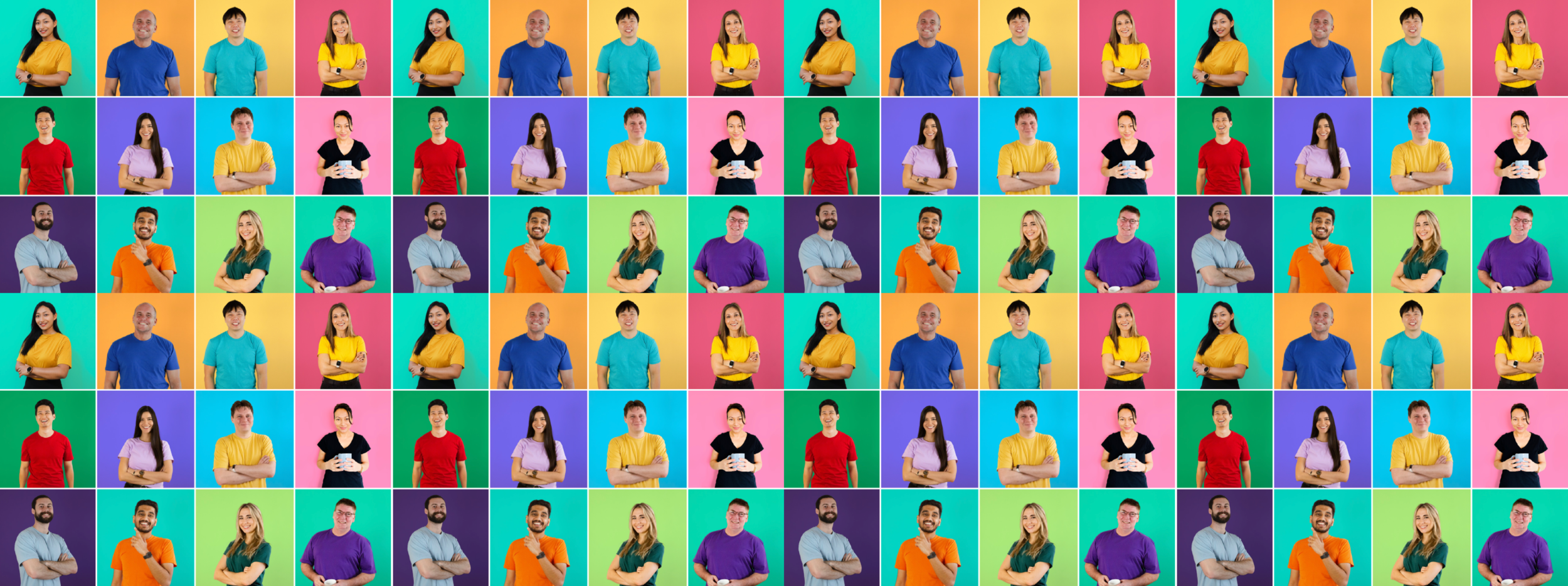
Shooting
Visual Identity
Working with a team of two others, we achieved a fresh take on the old Elastic Digital brand.
This consisted of the creation of adding to their consisting colour palette, creating their branding pillars, employee photography, illustration and imagery, social templates and layouts, iconography, managing the new created library of design working files, creating a new file structure and creating the website.
-
Beginning with R&D and having the CEO fill out a few questions about the brand, we were able to start to piece together the new visual identity and guidelines.
Focusing the visuals mostly around “Fun yet professional”, and keeping in mind their target clients are within the IT and cyber community, we established that IBM Sans with Open Sans as the typefaces, utilising bold striking colour, as well as creating a suite of illustrations were necessary. Why? Our R&D showed that majority of IT brands are using simple illustrations accompanying complex ideas, IBM was a popular font amongst IT brands and, bold colours are a stand out compared to their own blue/black or red.
We also decided to break down the logo, to use as secondary elements. From here, deciding on the iconography was easy. Keeping these consistent with the secondary elements, the icons chosen also compliments the heaviness of the bold colours with the light stroke-only icons.
Their tone of voice is personable & conversational, welcoming & caring, fun with a sense of humour yet still professional.
At Elastic Digital they keep it simple and to the point, so no marketing buzzwords to bore or confuse their clients.
They speak empathetically to the pain points of their clients because they’re there to help them, work with them and get them the best results possible.
-
Customer, Client, You
Hey
Us, We, Our
Help
Sign In
Don’t
Possibilities, Choices
Changes
-
Users, The user,
Hello
The company, the business
Enable
Log On
Do not
Options
Alternations, Amendments
Tints
The tints are created by using white and black overlayed in intervals of 25%, 50% and 75% on our colour palette.
Lighter tints of 95% may be used for backgrounds and to increase contrast.

Imagery System & Visual Language
The visual language and secondary elements were built using the current logo.
The curve was used to add in a sense of motion into the different layouts and outputs. Transparencies and tints are also welcomed when re-creating the graphics.